全文检索
内置搜索只能从标题 h2 和 h3 标题构建索引,你可以使用 Algolia 搜索。不同于开箱即用的内置搜索,Algolia 搜索 需要你在使用之前将你的网站提交给它们用于创建索引。
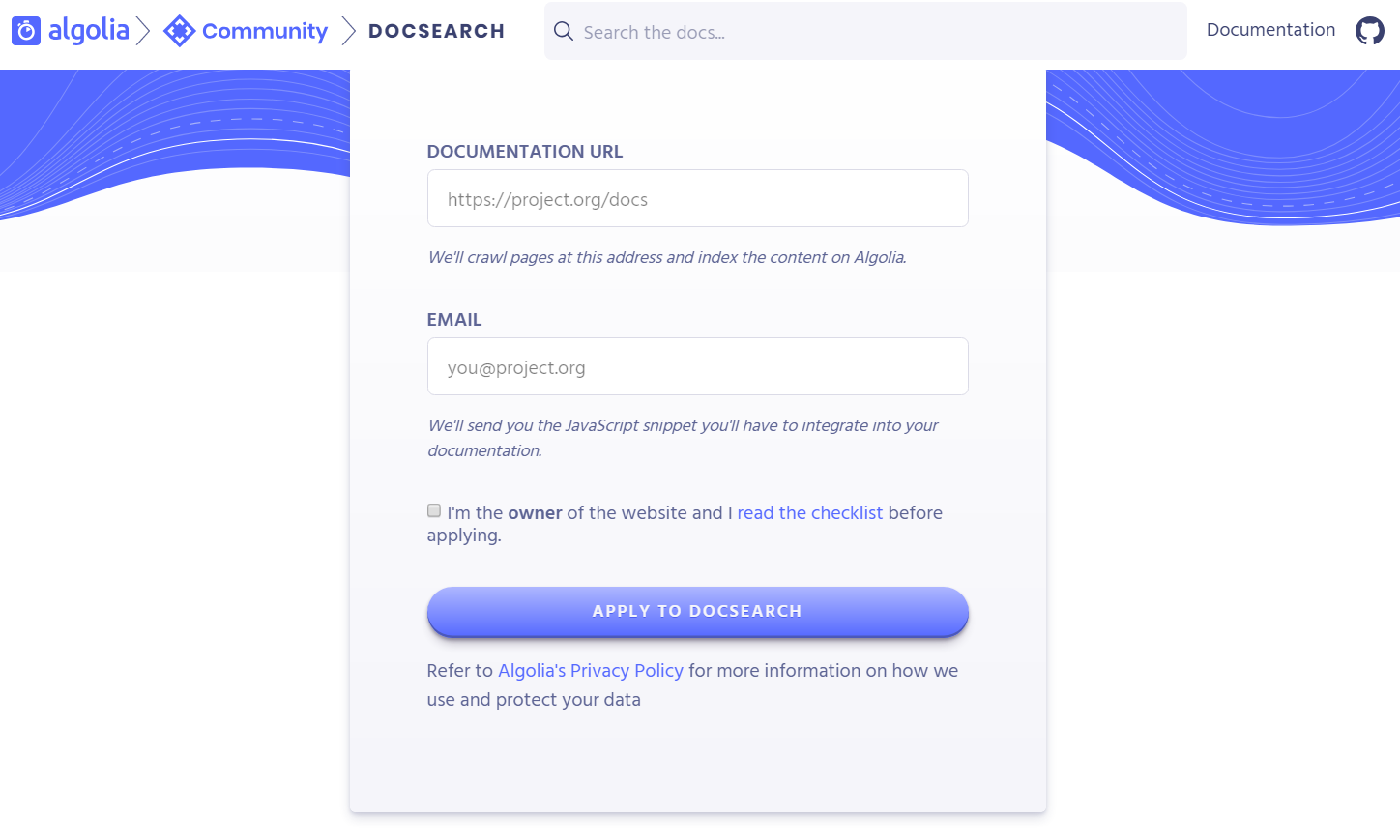
官网填写申请邮件

邮件返回内容大致就是说个人博客站点人家不在主动收录。但是可以自己进行爬网。爬取索引数据。
环境准备
我使用的是 win10 系统,使用虚拟机 linux 进行运行爬网程序,毕竟 docker 这些在 win 下很多问题,操作不方便。algolia 帐号创建索引,这里我创建一个名为 test 的索引。创建一个 API key 必须有以下权限。
API_KEYset to your API Key. Make sure to use an API key with write access to your index. The ACLaddObject,editSettingsanddeleteIndexmust be allowed to this key.
algolia 帐号 注册地址
自己运行官方文档
安装docker
我们必须运行起来
yum -y install docker
service docker start
docker -v
设置 docker 的 algolia 环境变量,设置的方式有两种,可以任意选择一种。
使用
docker run --env <key>=<value> <IMAGE-ID>来修改环境变量创建环 docker 环境变量文件
.env,目录任意,运行时指定环境变量文件--env-file=.envAPPLICATION_ID=YOUR_APP_ID API_KEY=YOUR_API_KEY
我们填写 appId 已经创建并有 ACL 权限的 API-key。做好准备。
config.json
对于我们收到的每个DocSearch请求,我们创建了一个自定义JSON 配置文件,用于定义爬网程序的行为方式。您可以在此存储库中找到所有配置 。配置文档。
自己打开自己的站点查看开发者模式,检测页面的元素标签。参考官方文档配置进行填写。
下面是我自己页面的例子
{
"index_name": "vuepress-blog",
"start_urls": [
"https://woshilinqin.github.io/vuepress-blog"
],
"stop_urls": [],
"selectors": {
"lvl0": {
"selector": "sidebar-links sidebar-group-items",
"global": true,
"default_value": "Documentation"
},
"lvl1": "h1",
"lvl2": "h2",
"lvl3": "h3",
"lvl4": "h4",
"lvl5": "h5",
"text": "p, li, code"
},
"strip_chars": " .,;:#",
"custom_settings": {
"attributesForFaceting" : ["language", "version"]
},
"conversation_id": [
"809666386"
],
"scrap_start_urls": false,
"nb_hits": "OUTPUT OF THE CRAWL"
}
运行 algolia/docsearch-scraper 镜像
对应指定 .env、config.json 的绝对路径,首次运行要加载镜像灰常慢。docker 命令我去掉了 jq 部分,那个应该是格式化 json的,没有也可以。
docker run -it --env-file=.env -e "CONFIG=$(cat ~/config.json)" algolia/docsearch-scraper
运行会有很多 record,如果都是 0,请检查 config.json 是否正确。algolia 社区
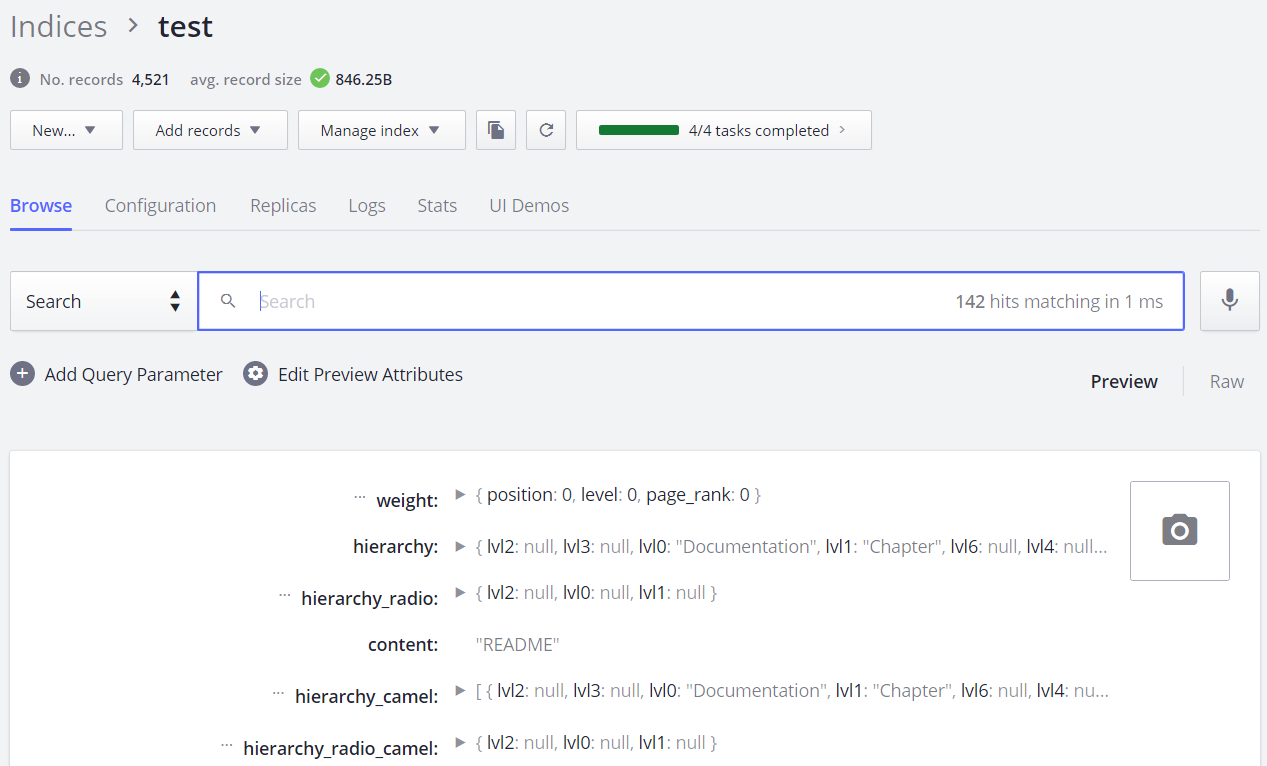
运行后回到 algolia 帐号查看 test 索引。可以发现有很多索引在里面。

vuepress 整合 Algolia Search
Algolia Search
可以通过 themeConfig.algolia 选项,来用 Algolia DocSearch 替换内置搜索。要启用 Algolia 搜索,至少需要提供 apiKey 和 indexName:
其中 facetFilters: ""这个要加上。
module.exports = {
themeConfig: {
algolia: {
appId: '<APP_ID>',
apiKey: '<ADMIN_API_KEY>',
indexName: '<INDEX_NAME>',
algoliaOptions: {
hitsPerPage: 10,
facetFilters: ""
}
}
}
}
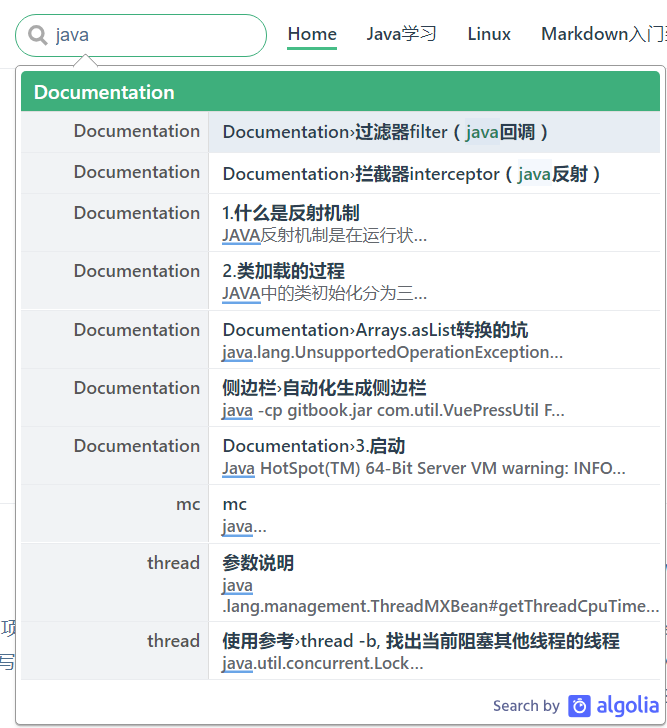
博客页面效果